Region を使って情報を整理する
チュートリアルの内容
-
要件
-
始める前に
-
イメージ オーバーレイについて
-
イメージ オーバーレイのサンプルで境界ボックスを確認する:
-
イメージ オーバーレイを調整する:
-
元のイメージ オーバーレイに戻す:
-
Region について
-
緯度、経度、高度ボックス
-
詳細レベル
-
3D ボックスを使用するメリット
-
<GroundOverlay>と<Region>の比較 -
GroundOverlay に変更を加えて Region を作成する
-
スクリーン オーバーレイを調整する
-
詳細レベルを指定する
-
イメージ オーバーレイをテキスト エディタにコピーする
-
<GroundOverlay>タグを編集する -
Brooklyn Hospitals フォルダに新しい Region を追加する
-
Region 対応の新しい KML をテストする
-
Region のその他の用途
-
よくある質問
-
上記の質問に関連する一部の例については、こちらのサンプル KMZ ファイルをダウンロードしてください。
-
Region に対応した便利なツール
-
スーパー オーバーレイを作成する
-
目印に Region を追加する:
-
ディスカッションとフィードバック
-
次のステップ
要件
2017 年 4 月に Google Earth(ウェブ用)がリリースされ、Earth をブラウザで使用できるようになりましたが、このチュートリアルをご利用いただくには、パソコン用 Google Earth を PC にインストールする必要があります。最新バージョンをこちらからダウンロードしてください
KML の Region は、ユーザー エクスペリエンスを大幅に改善するアイテムです。密集している目印について高度が低くなるまで表示を制限したり、高解像度の画像を分割したうえで、スーパー オーバーレイを使って詳細レベルを上げて読み込んだりできます。また、ユーザーのいる位置に基づいて新しい KML ファイルを動的に読み込むこともできます。Region を使用しているデータセットの例を以下に挙げます。
 NASA Blue Marble Next Generation
NASA Blue Marble Next Generation
Google Earth プロの [レイヤ] パネルの [ギャラリー] にあるラムゼイ歴史地図
Google Earth には Region を作成するユーザー インターフェースがないため、このチュートリアルでは、似た構造を持つ別の KML アイテムである GroundOverlay を部分的に変更して Region を作る方法を説明します。
始める前に
このチュートリアルを利用するには、次のことが必要になります。
- KML、特に GroundOverlay の構造について一般的な知識があること。必要に応じて、公式の KML ドキュメント、Google Earth ユーザーガイド、KML サンプルに目を通し、知識を身に付けてください。
- KML チュートリアルの Region セクションに目を通してあること。
- Region を使っている上記の KML サンプルに目を通し、実際のアプリケーションでどのように使えるか把握していること。- Notepad++(Windows)、TextEdit や BBEdit(OS X)、jEdit(すべてのプラットフォームに対応している推奨エディタ)などのテキスト エディタを使用して、KML に若干の変更を加えられること。
イメージ オーバーレイについて
Google Earth のイメージ オーバーレイは、ご覧になった方はご存じだと思いますが、通常は長方形です。イメージ オーバーレイのサイズと位置を設定するには、そのイメージの北端、南端、東端、西端を指定します。
注: Google Earth のイメージ オーバーレイは、KML で <GroundOverlay> タグを使って作られています。このチュートリアルでは、「イメージ オーバーレイ」と「地面オーバーレイ(GroundOverlay)」を同じ意味で使用しています。
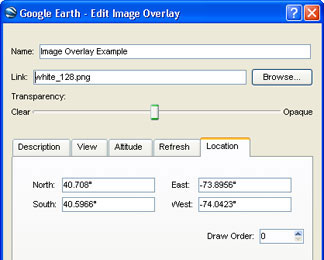
イメージ オーバーレイのサンプルで境界ボックスを確認する:
 Image Overlay Example(イメージ オーバーレイのサンプル)
Image Overlay Example(イメージ オーバーレイのサンプル)
上記のイメージ オーバーレイのサンプルをクリックしてダウンロードします。
ダウンロードしたファイルをダブルクリックして、Google Earth プロ で開きます。
[場所] パネルで [Image Overlay Example] の下にある [Image Overlay] を右クリックし、コンテキスト メニューで [プロパティ] を選択します。
[場所] タブを選択します。
このタブには、イメージ オーバーレイの北端、南端、東端、西端が表示されます。

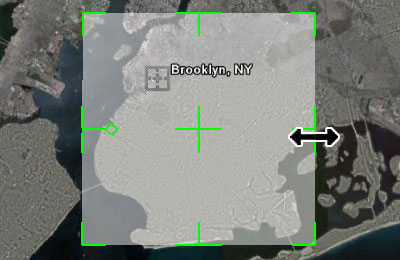
イメージ オーバーレイを調整する:
[編集 イメージ オーバーレイ] ウィンドウを脇に移動して、地図上のイメージ オーバーレイが見えるようにします。
イメージ オーバーレイのサイズや形状を調整するには、緑色の辺や角(「ハンドル」)をクリックしてドラッグします。具体的には、緑色のハンドル上でカーソルをゆっくり動かして両向き矢印に変わったら、そのハンドルをクリックしてドラッグできるようになります。
イメージ オーバーレイを移動するには、オーバーレイの中心にある十字をクリックしてドラッグします。具体的には、中央にある緑色の十字の上でカーソルをゆっくり動かして指さしアイコンに変わったら、イメージ オーバーレイを移動できるようになります。

元のイメージ オーバーレイに戻す:
- 変更を加えた後でも、[編集 イメージ オーバーレイ] ウィンドウで [OK] をクリックする前であれば、[キャンセル] をクリックすると元の状態に戻ります。
- 変更を加えて [OK] をクリックした後の場合は、[場所] パネルで [Image Overlay] を右クリックし、コンテキスト メニューで [元に戻す] を選択します。
Region について
Region では次の 2 つのパラメータを指定して、目印などの KML アイテムの表示を制御します。
- 緯度、経度、高度
- 詳細レベル
緯度、経度、高度ボックス
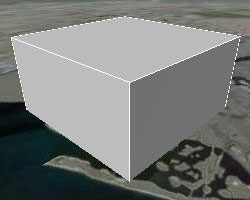
Region では地図上に平面の長方形(2 次元領域)か 3D ボックス(3 次元空間)を設定します。Region は目に見えないため、代わりに長方形の KML ポリゴン(左下)と、それを押し出した 3D ボックス(右下)として視覚化して確認します。どちらも東西南北の境界は同じですが、Region ボックス(右)には高度の値も指定されるため、この Region には高さが出ます。

詳細レベル
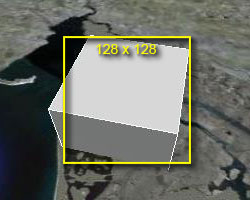
Region では、その長方形やボックスが画面上でどの程度の大きさになったらアクティブまたは非アクティブと見なすかも指定します。この大きさは、ユーザーが利用する画面において Region が占める面積(ピクセル単位)の平方根です。
たとえば、平面 Region(左下)の minLodPixels を 128 と指定した場合、その Region は 128×128 ピクセル以上のサイズで Google Earth に表示されるとアクティブになります。3D ボックス(右下)の場合も、およそ 128×128 ピクセルで Google Earth に表示されるとアクティブになります。


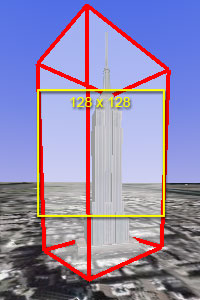
3D ボックスを使用するメリット
平面でない Region は、どのような場合に必要になりますか?3D ボックスは、3 次元の Sketchup モデルに Region を適用する場合に役立ちます。Region を使うと、ユーザーの視点との近さに応じて、アイテムを表示したり非表示にしたりできます。
エンパイア ステート ビルディングのような 3D モデル(下図)では、カメラを水平近くまで傾けた場合(上向きアングル)、モデルにかなり近づいても、画面上の平面 Region(左)がアクティブになるほど大きくならないことがあります。そこで、この 3D モデルを囲む 3D ボックスの Region にすると、モデルを側面から表示しながら、適度な距離になったときに Region をアクティブにできます(右)。<minAltitude> タグと <maxAltitude> タグを使って 3D Region を作成する方法については、KML チュートリアルの Region に関するセクションをご覧ください。


<GroundOverlay> と <Region> の比較
<GroundOverlay> と <Region> の KML はよく似ています。どちらも境界ボックスを使用して、東西南北の端を定義します。簡単な GroundOverlay(左)と Region(右)を例にとり、KML での記述方法を並べて比較してみましょう。
| GroundOverlay | Region |
|---|---|
<GroundOverlay> |
<Region> |
<name>Example Ground Overlay</name> |
<Lod> |
<Icon> |
<minLodPixels>128</minLodPixels> |
<href>white_square.png</href> |
</Lod> |
</Icon> |
|
<LatLonBox> |
<LatLonAltBox> |
<north>45</north> |
<north>45</north> |
<south>0</south> |
<south>0</south> |
<east>90/east> |
<east>90</east> |
<west>0</west> |
<west>0</west> |
</LatLonBox> |
</LatLonAltBox> |
</GroundOverlay> |
</Region> |
境界ボックスは、GroundOverlay では <LatLonBox> と呼ばれ、Region では <LatLonAltBox> と呼ばれます。なお、Region の LatLonAltBox に <minAltitude> タグと <maxAltitude> タグを追加すると(上記の例には含まれていません)、3D Sketchup モデルで使える 3D Region を作成できます。
GroundOverlay に変更を加えて Region を作成する
Region と GroundOverlay が似ているとわかったところで、GroundOverlay を使って Region を作る方法を見ていきましょう。まず Image Overlay Example(イメージ オーバーレイのサンプル)という KMZ ファイルをダウンロードしたうえで、Brooklyn Hospitals(ブルックリンの病院)と Screen Overlay Size Guide という KMZ ファイルをダウンロードしてください。
 Screen Overlay Size Guide(デフォルトではオフ)
Screen Overlay Size Guide(デフォルトではオフ)
上記すべてのファイルを Google Earth に読み込みます。Brooklyn Hospitals ファイルを読み込んだら、ニューヨークからズームアウトしてみましょう。高度が高くなるとアイコンやラベルが重なり合って、見づらくなることがわかります。そこで Region を使って、密集している目印の表示タイミングを制御すれば、こうした状況を改善できます。
スクリーン オーバーレイを調整する
このオーバーレイはサイズがやや大きく、病院群が中心から外れています。そこでまず、このイメージ オーバーレイの位置とサイズを調整します。
[Image Overlay Example] の [Image Overlay] をダブルクリックし、ズームを元に戻します。
イメージ オーバーレイのサイズ調整と移動においてガイドが必要な場合は、[Image Overlay] の下にある [Bounding Box Guides] の目印をガイドとして利用できます。この目印を使うには、[場所] パネルでこのガイド名の横のチェックボックスをオンにします。すると、イメージ オーバーレイの東西南北の端を示す 4 つの黄色い矢印が表示されます。
[場所] パネルで [Image Overlay] を右クリックし、コンテキスト メニューで [プロパティ] を選択します。
Shift キーを押しながら、イメージ オーバーレイの角をクリックしてドラッグし、サイズを少し小さくします。
注: Shift キーを押したままにすると画像のアスペクト比が維持され、オーバーレイが正方形に保たれます。Region は正方形でなくてもかまいませんが、このチュートリアルのイメージ オーバーレイは正方形です。
イメージ オーバーレイの中心にある十字をクリックし、すべての病院アイコンがオーバーレイで覆われる位置までドラッグします。
必要に応じて、オーバーレイのサイズを再び変更します。
イメージ オーバーレイの調整が完了したら、[編集 イメージ オーバーレイ] ダイアログで [OK] をクリックします。
[Bounding Box Guides] の目印を使った場合は、[場所] パネルでそのガイド名の横のチェックボックスをオフにして、目印を非表示にします。

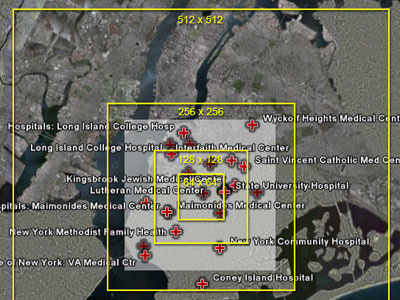
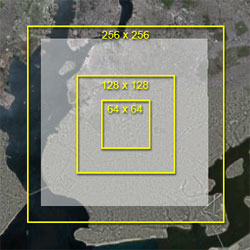
詳細レベルを指定する
[場所] パネルで、[Region Size Guide] の横にあるチェックボックスをオンにします。
すると、さまざまなサイズの黄色いボックスが画面に表示されます。これは地球上のどこに移動してもガイドとして機能するスクリーン オーバーレイです。
R キーを押して、画面上方が北向きで、地球を(斜めではなく)真上から見下ろす状態にします。
黄色いボックスのいずれかに合わせて、イメージ オーバーレイのサイズを調整します。
このガイドは、目印に最適な詳細レベルを判断するうえで目安になります。なお、このガイドはおおよその目安です。各ボックスにサイズが表示されますが、Region の画面上のサイズの計算は複雑で、地球の湾曲やカメラの傾きなど、さまざまな変数によって変動します。サイズを選ぶときは、Region が表示される地球からの距離が、そのサイズで示されるおおよその距離になることを念頭に置いてください。
イメージ オーバーレイが 256×256 の黄色いボックスとほぼ同じサイズになるまでズームアウトします。
これらの目印の最小詳細レベルを 256 ピクセルに指定した場合は、画面上で Region(調整したイメージ オーバーレイを基に作成します)のサイズが 256 ピクセル以上になるまで、これらの目印は表示されません。

イメージ オーバーレイをテキスト エディタにコピーする
<GroundOverlay> タグを編集する
<LatLonBox>と</LatLonBox>のタグペアと、その内容のみを残し、その他すべてを削除します。<LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox><LatLonBox>と</LatLonBox>を、<LatLonAltBox>と</LatLonAltBox>に変更します。3D Region を作成する場合は、KML 2.1 チュートリアル ページの Altitude セクションで、追加が必要なタグ(
<min/maxAltitude>と<altitudeMode>)を確認します。次のように、
</LatLonAltBox>タグの後に<Lod>タグと<minLodPixels>タグを追加し、詳細レベルの最小サイズとして 256 を指定します。<Lod> <minLodPixels>256</minLodPixels> </Lod>ここまでに記述した KML コードの一番上と一番下に、開始タグ
<Region>と終了タグ</Region>をそれぞれ追加します。すると、その KML コードは次のようになります。
<Region> <LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox> <Lod> <minLodPixels>256</minLodPixels> </Lod> </Region>このファイルを
region.kmlという名前でパソコンに保存します。
Brooklyn Hospitals フォルダに新しい Region を追加する
Google Earth の [場所] パネルで [Brooklyn Hospitals] を右クリックし、コンテキスト メニューから [コピー] を選択します。
テキスト エディタで新しい空白のドキュメントを開き、Brooklyn Hospitals フォルダの KML コードを貼り付けます。
このファイルを
hospitals_region.kmlという名前でパソコンに保存します。ファイルはまだ閉じないでください。region.kmlファイルを開き、Region の KML をすべて選択してコピーします。hospitals_region.kmlに戻ります。このファイルの先頭にカーソルを移動してから、開始タグ<Folder>を検索します。<Folder> <name>Brooklyn Hospitals</name> ここに Region を貼り付けます ... その他の KML タグ <Placemark>先ほどコピーした Region を、
</name>タグの後の行に貼り付けます。以上により、hospitals_region.kmlファイルの<Folder>セクションの先頭部分は次のようになります。<Folder> <name>Brooklyn Hospitals</name> <Region> <LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox> <Lod> <minLodPixels>256</minLodPixels> </Lod> </Region> ... その他の kml タグ <Placemark>hospitals_region.kmlファイルを保存します。
Region 対応の新しい KML をテストする
Google Earth で元の Brooklyn Hospitals フォルダを削除したうえで、先ほど作成した新しい
hospitals_region.kmlファイルを開きます。ブルックリン地区を拡大縮小してみます。
イメージ オーバーレイが 256×256 の黄色い正方形より小さくなると、ブルックリン内の病院を表す目印がすべて非表示になります。


左: Region が非アクティブ状態です。画面上の表示領域が詳細レベルの最小サイズ(256 ピクセル)よりも小さくなっています。
右: Region がアクティブな状態です。画面上の表示領域が詳細レベルの最小サイズ(256 ピクセル)よりも大きくなっています。
ズームアウトしても目印が非表示にならない場合は、こちらに用意された Region に対応した病院の KML
 を読み込んでみてください。このファイルと作成したファイルを比較して、誤りのある箇所を確認できます。
を読み込んでみてください。このファイルと作成したファイルを比較して、誤りのある箇所を確認できます。
Region のその他の用途
Region はフォルダ以外でも使用できます。3D モデル、目印、イメージ オーバーレイ、ポリゴン、パスなど、Google Earth のどのアイテムにも追加できます。それには、対象アイテムの KML タグ内に Region を貼り付けます。なお、アイテム内(目印、モデルなど)で指定された Region は、その親フォルダ内にある Region よりも優先されます。この仕組みを利用すれば、フォルダ内の重要度が低い目印群に対して 1 つの Region を作成しておいて、重要な目印だけを遠距離から表示させることができます。
よくある質問
Q: Region にはどのような用途がありますか?
Region にはさまざまな用途がありますが、その多くはこのチュートリアルの範囲を超えています。> そのうちの一部をご紹介します。
- 画面上に多くの目印が密集しているケース
- ユーザーがズームインしたときに、そのパソコンに負担をかけずにイメージ オーバーレイの詳細レベルを上げて表示するケース(後述の「スーパー オーバーレイ」を参照)
- アイテムの階層を表示するケース(KML の国境が消えるにつれて州境が現れるケースなど)
- 3D モデルによる負担を軽減するケース(3D モデルは多くの場合、遠すぎて見えない場合でもパソコンに負担をかけています。3D モデルで Region を使用すると、距離が離れているときにモデルを非表示にできます。)
- 説明や凡例が必要なアイテムに近づいたときに、スクリーン オーバーレイを表示させるケース
Q: minLodPixels と maxLodPixels の適切なピクセル値を教えてください。
Google Earth が画像タイルなどのアイテムのズームを処理する方法を考慮すると、最適な値は 128 ピクセルです。ただし、実際の用途によっては必ずしも 128 が適しているとは限りません。
minLodPixelsに適した値は 2 の累乗(64(2^6 = 64)、128(2^7 = 128)、256、512、1024、2048 など)ですが、100、500、1000 など他の値も指定できます。
Q: 近づいてきたときにアイテムを非表示にすることはできますか?
はい。Region で
<minLodPixels>を使う代わりに、<maxLodPixels>を使用します。すると、Region の画面領域が指定されたピクセル値に達すると、そのアイテムやフォルダが非表示になります。この方法は、低解像度の地図や歴史的な衛星画像などのアイテムで使うと便利です。遠くから見ているときは地球に表示し、地上に近づいてきたら非表示にして、高解像度の衛星画像が不明瞭にならないように対処できるからです。Q:<minLodPixels>と<maxLodPixels>を両方とも指定するとどうなりますか?Region の詳細レベルの最小値と最大値を両方とも指定すると、そのアイテムはサイズが
<minLodPixels>になると表示され、<maxLodPixels>に達すると非表示になります。なお、最大値には必ず最小値よりも大きい値を指定してください。この方法は、KML で複数の詳細レベルを使いたい場合に役立ちます。たとえば、ピラミッドを表示する場合、高度が高いときにはシンプルな目印を付けた 3D Sketchup モデルで表します。そして高度が下がって近づいてきたら、平面ポリゴンを使ったシンプルな輪郭表示に切り替え、さらに接近したら、実際の 3D モデルを表示することができます。この場合には 3 つの Region を使用し、
<LatLonAltBox>の設定は同じにし、<Lod>には重なり合う別々の値を設定します。
- 1 つの目印(宇宙空間から中距離まで表示):
<maxLodPixels>256</maxLodPixels>- ピラミッドの輪郭を表すポリゴン(中距離から近距離まで表示):
<minLodPixels>256</minLodPixels>と<maxLodPixels>1024</maxLodPixels>- ピラミッドの 3D モデル(近距離から最大ズームまで表示):
<minLodPixels>1024</minLodPixels>
Q: ズームレベルに関係なくアイテムを常に表示させるにはどうすればよいですか?
詳細レベルの最大値は、特に指定しなければデフォルトの -1 になります。この場合、そのアイテムはどれほど近くまでズームインしても表示されます。これを明示的に指定するには
<maxLodPixels>-1</maxLodPixels>を使用します。詳細レベルの最小値は、特に指定しなければデフォルトの 0 になります。この場合、そのアイテムはどれほど遠くまでズームアウトしても表示されます。これを明示的に指定するには
<minLodPixels>0</minLodPixels>を使用します。
Q: <minFadeExtent> や <maxFadeExtent> とは何ですか?
KML 2.1 チュートリアルの説明にあるとおり、Region にはフェード範囲を指定できます。これを指定すると、一部のアイテムは表示や非表示が即座に切り替わらずに、ゆっくりとフェードイン、フェードアウトします。ただし、フェードインとフェードアウトができるのは、イメージ オーバーレイ、スクリーン オーバーレイ、ポリゴン、パスのみです。3D モデルと通常の目印は、表示と非表示が即座に切り替わります。
Q: 画面が小さい場合、低い高度で Region が表示されるのはなぜですか?
画面上の Region の範囲は、Google Earth の 3D ビューポートのサイズによって異なります。そのため、Region は画面サイズによって、アクティブ、非アクティブになる高度が異なります。これを実際に試してみるには、Google Earth のウィンドウを最小化してから、右下の角をドラッグしてサイズを変えます。Google Earth のサイズを変えてもカメラの高度は変わらないため、地表から常に同じ距離を保つには、あらゆる要素が小さくなります。 こうした動作の違いがあるため、Region は必ず平均的なサイズの画面で確認してください。Google Earth ユーザーのほとんどは 1024×768 のディスプレイを使用しています。さまざまなサイズの画面で要素がどのように動作するかを把握するには、Google Earth のビューポートのサイズを 640×480 や 800×600 に変更してみます。ビューポートのサイズを変更するには、Google Earth で [表示] > [表示サイズ] の順にクリックし、いずれかのディスプレイ サイズを選択します。
Region に対応した便利なツール
Region は、個々のアイテムを特定のズームレベルで非表示にする以外にも、さまざまな用途で使えます。ネットワーク リンクと Region を併用すれば、ズームインするにつれて詳細レベルを上げて目印やイメージ オーバーレイを読み込める、ネスト構造の KML システム(スーパー オーバーレイと呼ばれます)を作ることもできます。
スーパー オーバーレイは非常に複雑なため、KML で手動で作ることはできませんが、これを自動的に作成できる、いくつかのツールを利用できます。これらのツールは、高解像度の画像タイルを分割して、Region を使って KML を生成し、ズームインするにつれて詳細レベルを上げながら分割したタイルを表示します。なお、これらのツールのうち Windows ベースの 3 製品は Google が正式に承認したものではありません。
スーパー オーバーレイを作成する
- Google Earth プロ: 大きなジオリファレンス画像をインポートすると、スーパー オーバーレイを生成するためのオプションを備えたダイアログが表示されます。
- Windows アプリケーション: Valery Hronusov 氏の SuperOverlay(20 ドル / 35 ドル / 90 ドル)
- Windows アプリケーション: Tiles2KML(40 ドル / 90 ドル)
- Windows コマンドライン ツール: Paolo Mistrangelo 氏の Super Overlay Tiler
- Python プログラミング ライブラリ: developers.google.com の Regionator(他にも便利な KML ツールが公開されています。)
目印に Region を追加する:
Python ライブラリの Regionator には、数千もの目印、ポリゴン、パスを別々の Region に分けて表示性能を上げる機能も用意されています。たとえば、米国内のすべての病院を含む KML レイヤを作成する場合、ポイントはおそらく数万~数十万個になりますが、Regionator を使用すれば、高い高度では画面に表示される過剰な情報を見せないようにすることができます。
Regionator には他にもさまざまな KML ツールがあります。たとえば、KML 内でハイパーリンク、画像、他の KML へのリンクを検索し、欠けているファイルや不適切な URL をレポートするリンク チェッカーがあります。なお、Regionator は Python 言語のプログラミング ライブラリであるため、利用する場合はプログラミングの経験やコマンド プロンプトを使うことが必要になります。
ディスカッションとフィードバック
このチュートリアルについてご不明な点やご意見がございましたら、Google Earth のヘルプ コミュニティをご利用ください。他のユーザーと意見交換を行っていただけます。
